FRANCISCO MUNOZ
CATEDRATICO Ing. Juan Espinoza
QUE ES CSS
CSS es el acrónimo
de Cascading Style Sheets (es decir, hojas de estilo en cascada).
QUE PUEDO HACER CON CSS
CSS es un
lenguaje de estilo que define la presentación de los documentos HTML. Por
ejemplo, CSS abarca cuestiones relativas a fuentes, colores, márgenes, líneas,
altura, anchura, imágenes de fondo, posicionamiento avanzado y muchos otros
temas.
Es posible usar
HTML, o incluso abusar del mismo, para añadir formato a los sitios web. Sin
embargo, CSS ofrece más opciones y es más preciso y sofisticado. CSS está
soportado por todos los navegadores hoy día.
Hay que diferenciar que:
HTML se usa para
estructurar el contenido;
CSS se usa para formatear el contenido previamente
estructurado.
QUE BENEFICIOS OFRECE CSS
CSS fue toda una
revolución en el mundo del diseño web.
Entre los beneficios concretos de CSS
encontramos:
·
control
de la presentación de muchos documentos desde una única hoja de estilo;
·
control
más preciso de la presentación;
·
aplicación
de diferentes presentaciones a diferentes tipos de medios (pantalla, impresión,
etc.);
·
numerosas
técnicas avanzadas y sofisticadas.
BIBLIOGRAFIA
COMO CREAR CSS
Muchas de las
propiedades que se usan en las hojas de estilo en cascada (CSS) son parecidas a
las de HTML.
Así pues, si estás acostumbrado a usar HTML
para cuestiones de presentación, lo más probable es que reconozcas gran parte
del código usado. Examinemos un ejemplo concreto.
SINTAXIS
Digamos que
queremos un bonito color rojo como fondo de nuestra página web:
Usando HTML podríamos
haberlo conseguido así:
<body
bgcolor="#FF0000">
Con CSS el mismo
resultado puede lograrse así:
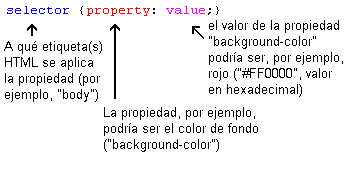
body
{background-color: #FF0000;}
Como verás, el
código usado es más o menos idéntico para HTML y CSS.
El ejemplo anterior muestra además el modelo CSS fundamental:
APLICANDO CSS A UN DOCUMENTO HTML
Podemos aplicar
CSS a un documento HTML de tres maneras diferentes.
Método 1: En
línea (el atributo style)
Un modo de
aplicar CSS a HTML es usando el atributo de HTML style. Si ampliamos el ejemplo
anterior sobre el color de fondo rojo, CSS se puede aplicar así:
<html>
<head>
<title>Ejemplo</title>
</head>
<body style="background-color:
#FF0000;">
<p>Esta es una página con fondo
rojo</p>
</body>
</html>
Método 2: Interno
(la etiqueta style)
Otra forma es
incluir el código CSS usando la etiqueta HTML <style>. Por ejemplo, así:
<html>
<head>
<title>Ejemplo</title>
<style
type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>Esta es
una página con fondo rojo</p>
</body>
</html>
Método 3: Externo
(enlace a una hoja de estilo)
El método recomendado
es enlazar con lo que se denomina hoja de estilo externa.
Una hoja de
estilo externa es sencillamente un fichero de texto con la extensión .css. Como
cualquier otro fichero, puedes colocar la hoja de estilo en el servidor web o
en el disco duro.
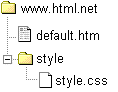
Por ejemplo,
digamos que tu hoja de estilo se llama style.css y está localizada en una
carpeta que se llama style. Esta situación se puede ilustrar de la siguiente
manera:
El truco consiste
en crear un vínculo desde el documento HTML (por ejemplo, default.htm) con la
hoja de estilo (style.css). Dicho vínculo se puede crear con una sencilla línea
de código HTML:
<link rel="stylesheet"
type="text/css" href="style/style.css" />
Fíjate cómo la
ruta a nuestra hoja de estilo aparece indicada por medio del atributo href.
La línea de
código debe insertarse en la sección de encabezado del código HTML, es decir,
entre la etiqueta <head> y </head>. De esta manera:
<html>
<head>
<title>Mi
documento</title>
<link
rel="stylesheet" type="text/css"
href="style/style.css" />
</head>
<body>
...
Este vínculo
indica al navegador que debería usar la presentación del fichero CSS al mostrar
el fichero HTML. Lo realmente bueno de este método es que se pueden vincular
varios documentos HTML con la misma hoja de estilo. En otras palabras, se puede
usar un único fichero CSS para controlar la presentación del muchos documentos
HTML.
Esta técnica
puede ahorrarte mucho trabajo. Si quisieras cambiar, por ejemplo, el color de
fondo de un sitio web compuesto por 100 páginas, un hoja de estilo puede
ahorrarte el tener que cambiar de forma manual los 100 documentos HTML. Con
CSS, el cambio se puede llevar a cabo en unos segundos modificando parte del
código de la hoja de estilo principal.
BIBLIOGRAFIA
PACK WEB KIT CSS
BIBLIOGRAFIA